Two measly seconds can be the difference between getting a new customer or not.
Two. Seconds. ⏱️
When you’re trying to sell online, every single milisecond directly equates to dollars.
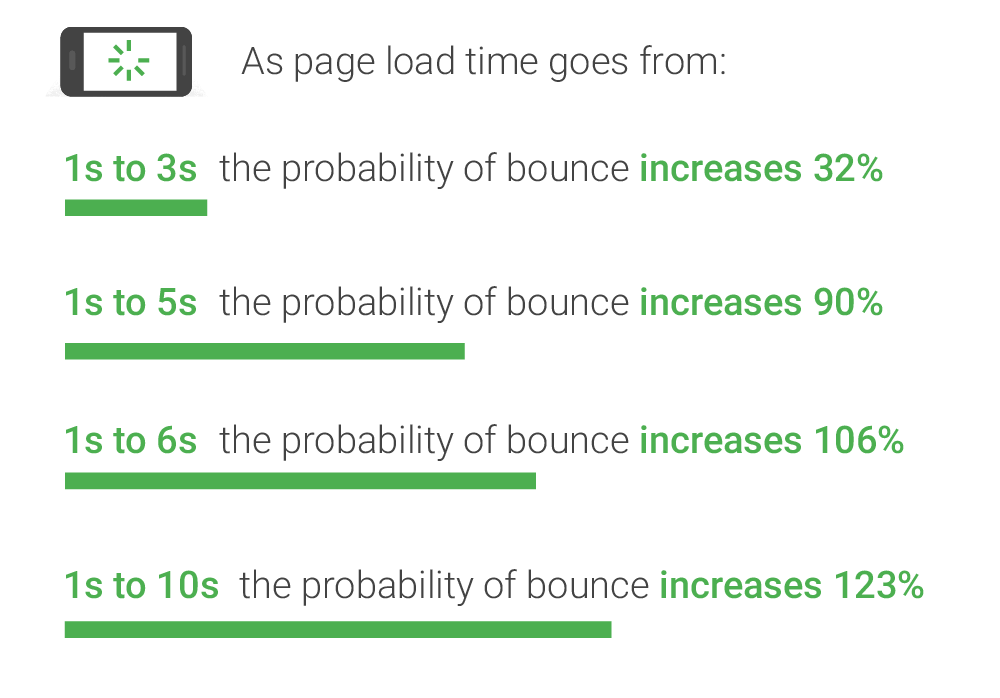
The data supports this:

These percentages and averages don’t really put it into perspective though, so let’s look at a real dollar example using the averages from the chart above.
Here are the stats for our example website:
- They get 10,000 visitors per day
- 5% of their visitors convert
- Their average order value is $100
Example 1: Page load speed of 3 seconds 👎
In this case, out of the 10,000 visitors, 90% of them bounce immediately. That’s 9,000 people they’re just smiling and waving goodbye to.
1,000 people that actually waited for the page to load. 5% of those 1,000 end up converting. That’s an expected sales of about $5,000 from those 50 new customers. Ok…
Example 2: Page load speed of 1 second 👍
In this case, out of the 10,000 visitors, 32% of them bounce immediately. That’s 3,200 people they’re waving goodbye to.
6,800 people easily waited the second for the page to load. Wooh. 5% of those 6,800 end up converting. That’s an expected sales of about $34,000(!!!) from those 340 new customers.
Those two measly seconds we discussed earlier, could be costing this example website $29,000 A DAY 💸💸💸💸💸💸💸💸 Sheeeeeesh.
TIME IS MONEY. Let’s get things straight.
By the end of this article, you’ll feel your pockets starting to recover with actionable tips to get your pages loading quicker (and sales happening faster).
Get brand new conversion strategies straight to your inbox. 23,739 people already are!
What is page speed and why does it matter?
Slow website speeds kill conversions, and that’s why website optimization is a must.
Let’s take a look at these insights and statistics about mobile speed in particular from a Google Ad Manager report:
53% of visits are likely to be abandoned if pages take longer than 3 seconds to load. This means more than half of your prospective customers leave before they even see your products or services if your page takes longer than 3 seconds to load.
One out of two people expects a page to load in less than 2 seconds. In one less second than the first statistic, half of the users have already expected your page to load and may become disinterested if it hasn’t.
46% of people say that waiting for pages to load is what they dislike the most when browsing the web on mobile devices. Almost half of the users become more and more annoyed the longer they have to wait for your web page to load.
In addition to these statistics, page speed is a huge ranking factor for search engine optimization (SEO), meaning that slower page speeds can contribute to lower SEO rankings.
To learn about our best SEO practices, read this.
What is a good page speed?
The quicker the better, but most experts including Google agree that less than 3 seconds is ideal. However, most sites don’t even come close.
On top of this, half of the users expect it to load in less than 2 seconds as we discussed above.
The reason for this 3-second benchmark is because the bounce rate significantly increases after 3 seconds.
From 1 to 3 seconds, the bounce rate probability increases to 32%.
From 3 to 5 seconds, it jumps up to 90% and essentially plateaus from there, growing slowly over time.
By this point, you’ll get much fewer conversions since most of your users have already left.
How can I check my page speed?
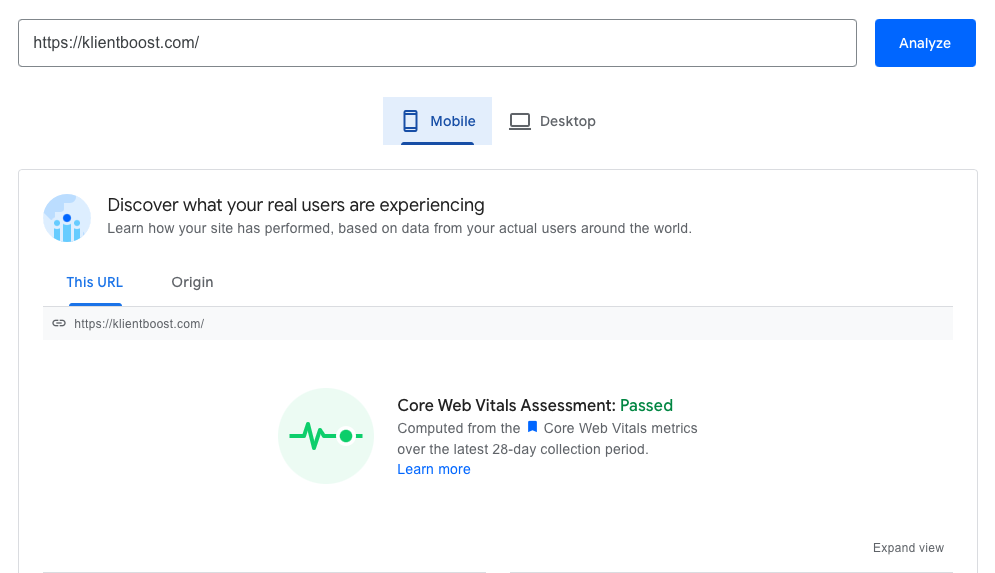
Google PageSpeed Insights is a great tool for checking your page speed score.

You can check your score in multiple categories, including First Contentful Paint (FCP), Speed Index, Time to Interactive, and more, for both desktop and mobile.
These metrics are great for learning what you need to prioritize for CRO.
The algorithm automatically runs a page speed test and lets you know if you’ve passed the Core Web Vitals Assessment and assigns you a performance score.
This tool is available at PageSpeed Insights and as an extension for Google Chrome.
How can I improve my page speed?
1. Minimize time to first byte
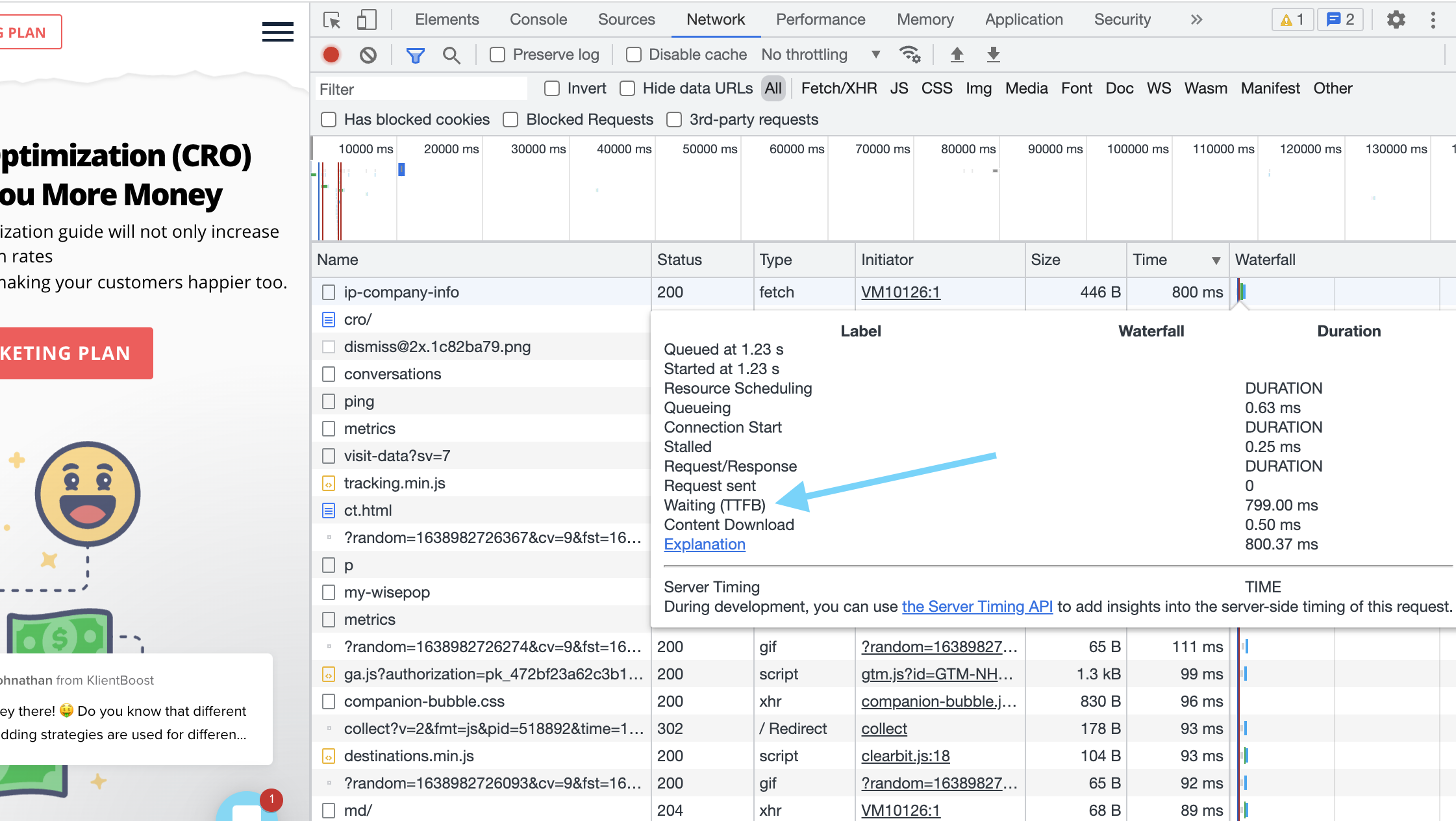
Time to first byte (TTFB) is the amount of time a browser waits before getting its first data byte from the server.
There are three steps that happen between the initial request at the first byte.
- DNS lookup
- Server processing
- Response
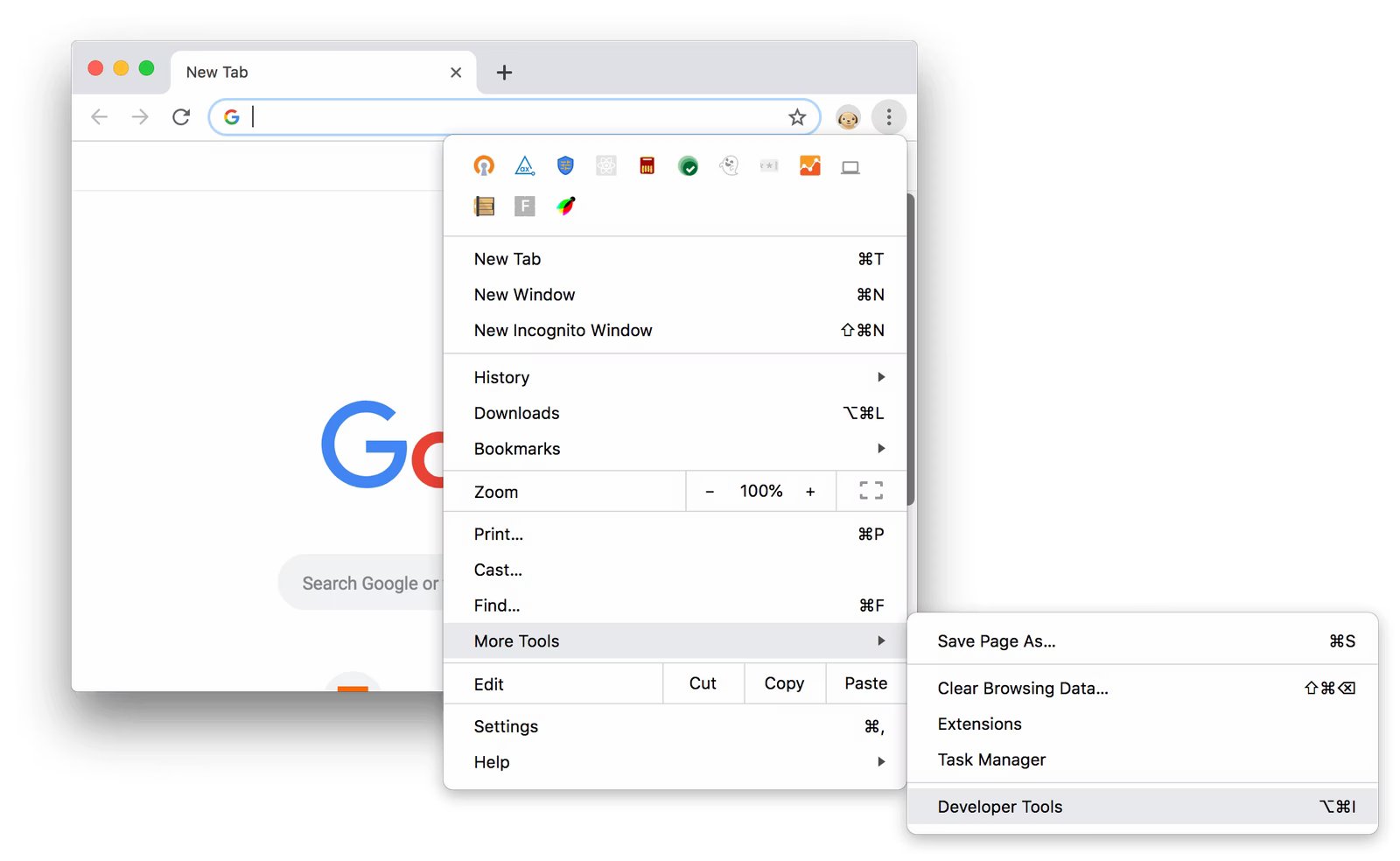
To access this information, you can use Developer Tools in Chrome.

Once in Developer Tools, click the “Network” tab and then hover over the “Waterfall” column.

Third-party tools like WebPageTest also work well for checking your TTFB.
To improve your TTFB, you’ll want to reassess your dynamic content creation and server configuration.
Dynamic files need to be “built” before the server responds, and server configurations can be solved by caching, which we’ll get to next.
2. Leverage browser caching
When users visit your website, page elements are stored on their hard drives in temporary storage or a cache.
This means that the first-time users who come to your site will experience the longest load time your site has. On return visits, they only need to load a few components, which allows your website to load a lot quicker.
With this in mind, it’s crucial to have your page load as fast as possible for these first-time visitors.
However, enabling caching can help improve your speed optimization for returning visitors. Work with your developer to enable caching.
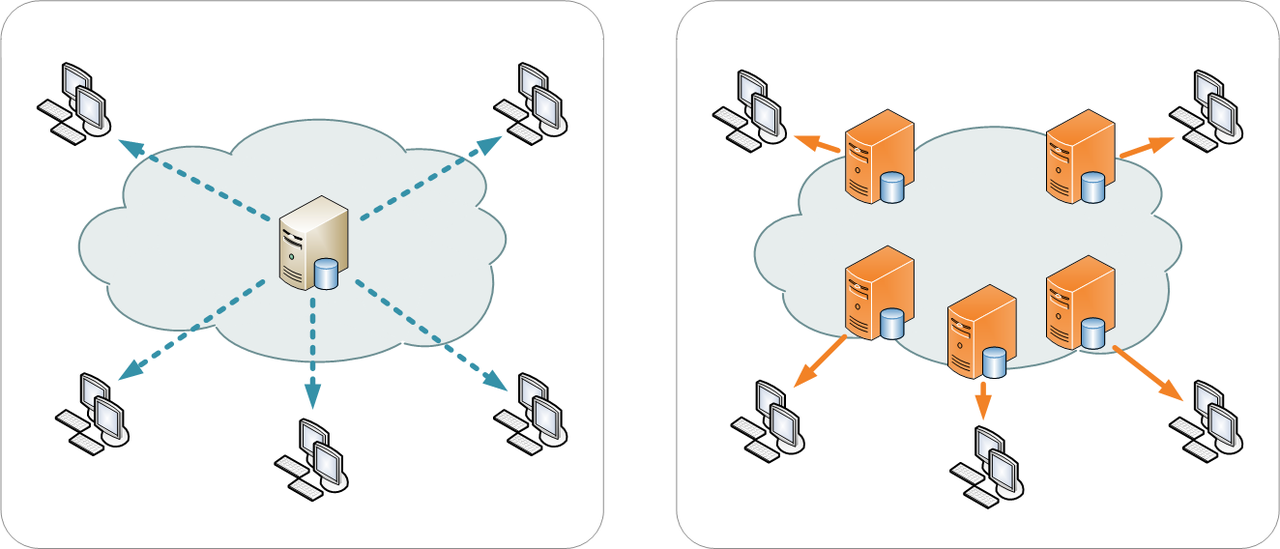
3. Use a content delivery network (CDN)
A CDN is a geographically distributed group of servers that work together to deliver internet content quickly and efficiently.
When your site is hosted on one server, that means every user is sending requests to the same server when they try to visit your website.
I’m sure you can see why that’s not ideal.
This also means that people who are physically farther away from your server will also experience longer load times since the information has to travel farther to reach them.
Using a CDN allows you to host files globally.

So, not only can content load in a quicker amount of time for users in general, since not everyone is sending requests to the same server, it also allows users to download requests from the server closest to them.
Quicker server response times lead to faster page load speeds.
4. Reduce redirects
Redirects are often used when pages are moved or deleted, as it usually helps resolve broken links.
However, having too many can create extra HTTP requests, which can slow down your site speed, especially on mobile.
It is best to keep them to a minimum, but that can be difficult for most sites.
To help identify your redirects so you can choose which redirects to keep and which to remove, you can use tools like Screaming Frog.
5. Minify CSS, JavaScript, and HTML
Cascading Style Sheets (CSS), JavaScript, and HTML files are very important for your website.
“Minifying” essentially means optimizing your code by minimizing it.
You can optimize or “minify” your website by removing unnecessary characters, spaces, formatting, or unused code in your CSS files, Javascript files, Hypertext Markup Language, and HTML files. After removing the junk, you’ll notice a significant increase your site speed.
Minification is almost necessary for pages built with a templated website builder. Sometimes, sites like these can create extra unnecessary code that can slow your website down.
There are plenty of plugins, depending on what website builder you use, that can help identify code that only bogs down your site. One of our favorites is Perfmatters.
Pro tip: Always test the changes in a staged version of your website before going live. It would be very bad to accidentally remove a critical piece of code.
6. Optimize images
There are a couple of ways to optimize images for your website.
Resize the large images and image files and reduce them before uploading. Tools like TinyPNG or JPG-Optimizer are especially useful for compressing images. Shoot for a file size of 70kb-100kb or less.
When compressing images, there are two ways to do it: lossy compression and lossless compression.
Lossy compression loses a little bit of its data and pixels to make it less of a burden for your servers, but it’s not enough for users to notice, so don’t worry.
Lossless compression keeps all the image data intact and the images only render when they’re uncompressed.
Opt for web-friendly image formats: BMP, GIF, JPEG, PNG, WebP, and SVG. Though some are friendlier than others: e.g. GIFs are massive in size, whereas JPG and PNG aren’t.
Believe it or not, optimizing images can help more than just your page speed. It can also get your pages ranking higher. Image SEO is a real thing.
A quick recap on quick page speed
Page speed is a small, often overlooked, detail with a major impact.
The key takeaways:
- Improving your web performance means more conversions, and a fundamental of web performance is how fast your site loads
- An ideal page speed is less than 3 seconds and sometimes 2
- There are a lot of great ways to optimize your website and lower your load speed
So what are you waiting for? Get started.