Often overlooked, but equally as important as any other on-page assignment: Image SEO
Why do images matter to your search strategy?
- Google Image results account for 22% of total search market share.
- Images are returned for nearly 30% of all searches.
- Conversions drop by an average of 4.42% for each additional second of load time (0-5s), and slow-loading images are a huge culprit.
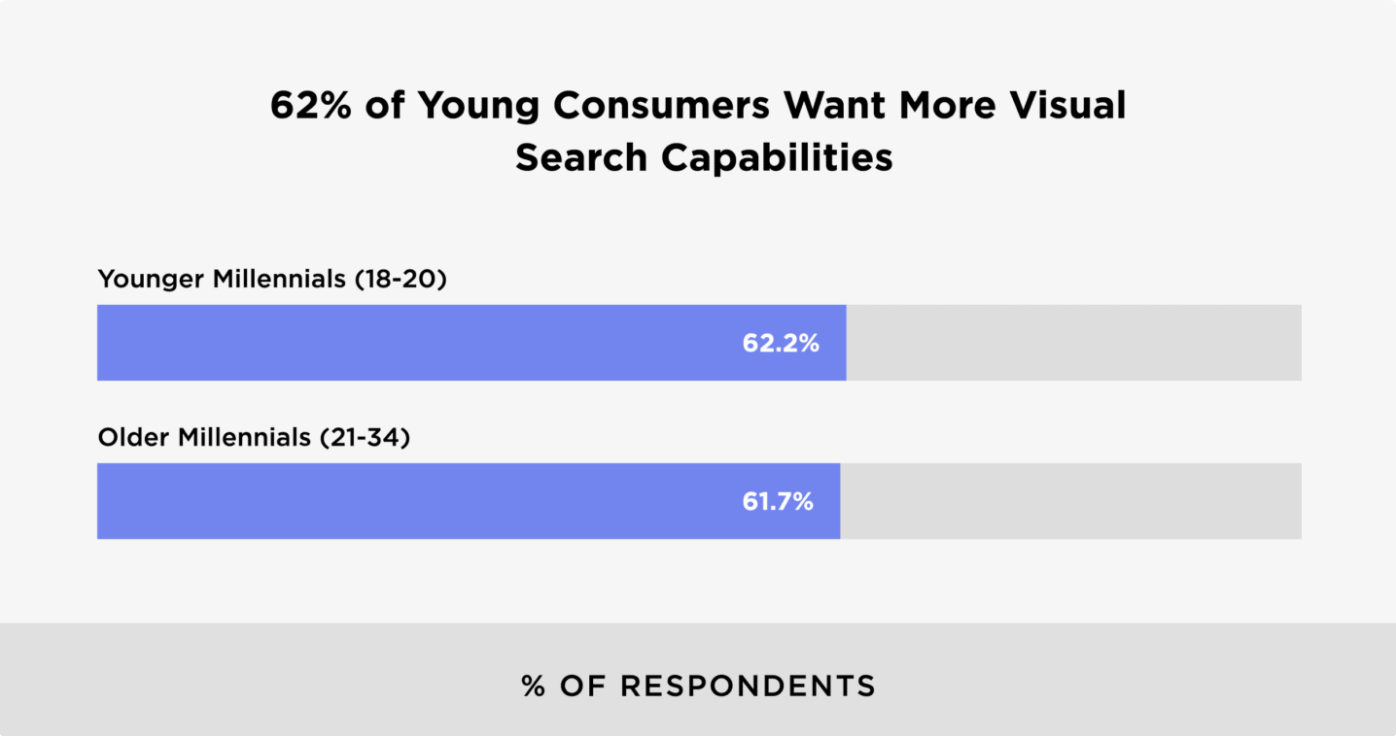
- 62% of young consumers want more visual search capabilities in the future (and Google has long hinted at enhancing visual search soon)
Unless you want to leave organic traffic and conversions on the table, it’s time to start paying attention to image SEO.
In this article, we’ll explore the ten principles of high-quality image optimization.
When you’re finished, you’ll have the tools you need to increase page speed, boost rankings, and drive more traffic and conversions to your website through image search engine results pages (SERPs).
Let’s go!
- What is image SEO?
- Why is image SEO important?
- How does Google rank images?
- Optimizing images for search
- 1. Create a good user-experience first
- 2. Optimize image quality
- 3. Use SEO-friendly image names (avoid keyword stuffing)
- 4. Optimize images for speed
- 5. Use descriptive image paths
- 6. Add structured data
- 7. Don’t forget title tags and meta descriptions
- 8. Use an image sitemap (XML)
- 9. Keep images responsive (i.e. mobile-friendly)
- 10. Consider a content delivery network (CDN)
- What’s next?
Get brand new SEO strategies straight to your inbox every week. 23,739 people already are!Sign Me Up
What is image SEO?
Image SEO is the practice of optimizing image size, dimensions, file names, captions, markup, and alt text (alternative text) to ensure images load fast and are more discoverable in search engines.
Image optimization typically falls under on-page seo.
Why is image SEO important?
Optimizing images can deliver numerous SEO benefits:
- Improve page speed (by reducing file size)
- Boost organic rankings (via faster page load)
- Boost image search rankings (e.g. in Google Image Search results)
- Increase conversions (slow pages lose visitors and customers)
- Add quality to your content (by supplementing words with images)
- Create a better user experience for everyone, even the visually-impaired
How does Google rank images?
According to Google’s John Mueller, when someone types in a query, Google sends that query to as many indexes as they can to identify how relevant an image is to a search result. If it’s super relevant, they’ll show image results. If it’s not, then they won’t. If both web results and image results are important, they’ll show a combination of both.
Optimizing images for search
Image SEO boils down to 10 simple steps:
- Create a good user-experience
- Optimize image quality
- Use SEO-friendly image names (titles, alt text, file names, captions)
- Optimize images for page speed
- Use descriptive image paths
- Add structured data when necessary
- Don’t forget on-page titles and descriptions
- Use an image XML sitemap
- Keep images responsive (mobile-friendly)
- Consider a CDN
Let’s dive in!
1. Create a good user-experience first
We’ve said it before and we’ll say it again: What’s good for the user is good for Google.
In fact, straight from the horse’s mouth (Google): “Make pages primarily for users, not for search engines.”
One more time: People before algorithms.
When it comes to images, hede the following UX principles:
- Enrich the content: Ensure images are relevant and contribute to a better understanding of the content. Don’t place arbitrary images for the sake of it
- Keep images original: Think of original ways you can visualize your content. Nobody likes duplicate content (especially Google)
- Provide high-quality information: According to Google, good content is just as important as good images; it provides context and makes search results more “actionable.” If your content isn’t thorough and informative, forget your images ranking
- Keep text and images separate: That is, for headings/subheadings and important text elements. Google can’t easily read text designed over a graphic (like you might design in Photoshop). Better to keep important elements in HTML
- Include images often: How many? As many as required. But keep in mind that your website visitors are mostly skimming. Images keep them scrolling better than big blocks of text
2. Optimize image quality
When was the last time you saw a pixelated image in Google search results? It never happens.
That’s because Google can identify image quality. This means if your image is blurry (pixelated), it’s not going to rank.
From Google: “High-quality photos appeal to users more than blurry, unclear images. Also, sharp images are more appealing to users in the result thumbnail and increase the likelihood of getting traffic from users.”
In the name of Google and user experience, ensure your images are not blurry.

3. Use SEO-friendly image names (avoid keyword stuffing)
According to Google, “Google extracts information about the subject matter of the image from the content of the page, including captions and image titles.”
Which makes descriptive file names, captions, titles and alt text imperative.
Image file names
Give your images descriptive names (even though we're guilty of sucking at this at times). And avoid names like “ScreenShot 2021-09-23 at 10.21.49 AM.”
If you want to rank for the target keyword, “Pastries from Denmark,” which do you think Google will rank higher in image search?
Filename: “Pastries-from-Denmark.jpg”
Or
Filename: “ScreenShot 2021-09-23 at 10.21.49 AM.png”
Exactly.
Image alt text
Image alt text is the written text that appears in place of an image that fails to load. And it’s added to images using the alt attribute:

Aside from helping Google better understand your page, screen readers read alt text out loud for visually-impaired visitors. And if images don’t load, alt text helps visitors understand what should have loaded.
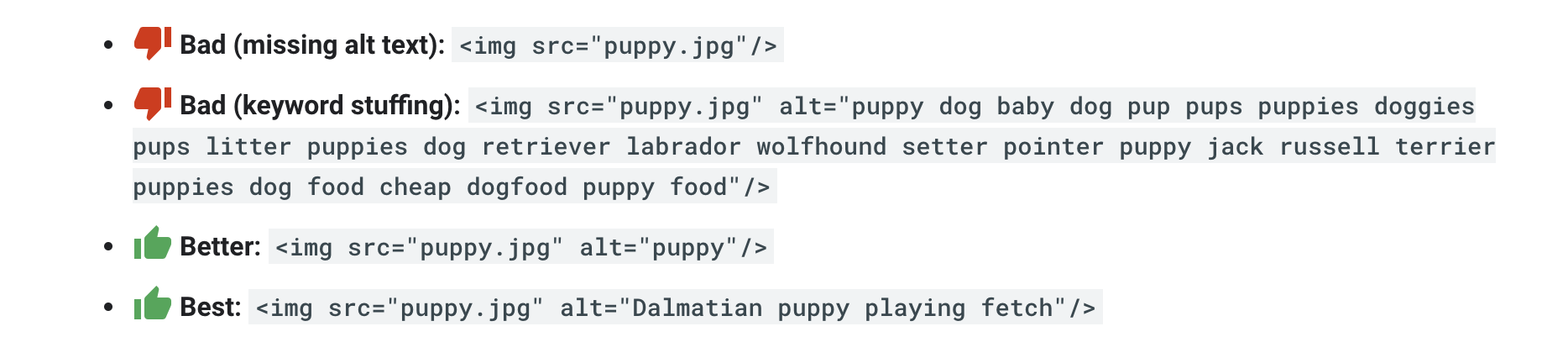
When optimizing alt tags, use descriptive keywords. And keep it short and sweet.
Note: Alt text (unlike the title attribute of an image) should never repeat words featured in the article. It’s not a caption. It’s meant to provide instructions about what the image includes.
For example:

Image captions
Don’t forget to caption your images.
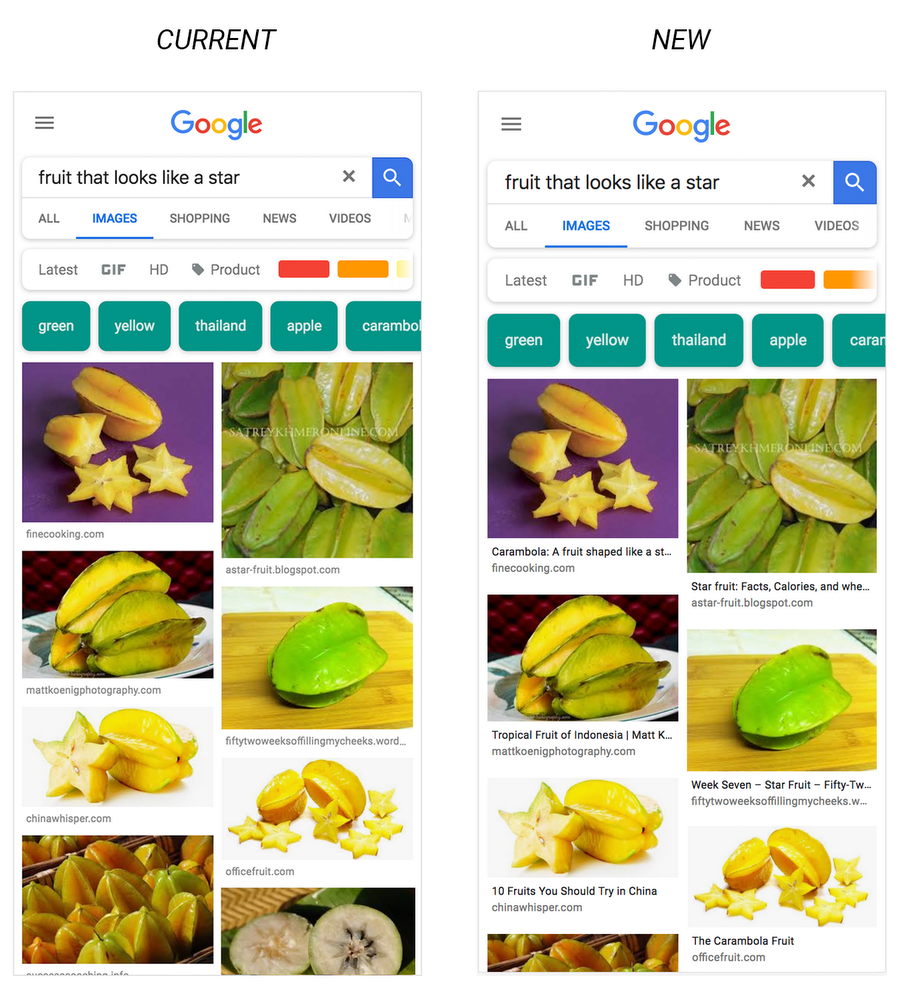
Why? As of 2018, Google uses captions within image search results:

According to Google, they extract information from the caption of an image to help determine what it’s about. And they serve captions in search results to help searchers better understand the context of the image. That, and good captions help create a better user experience by telling visitors exactly what they’re looking at.
4. Optimize images for speed
Page speed is a critical ranking factor. But it’s also critical for user experience: slower page load time has been linked to a decrease in sales. Plus pages that take longer than 3 seconds to load lose about 53% of mobile visitors.
The more images on your page, the slower it takes to load, the more at risk your rankings and revenue.
Compress images (image file size)
To circumvent any page speed issues, compress your images (reduce their file size) before embedding them on your website. Shoot for a file size of 70kb-100kb or less.
You can use a free tool like ILoveIMG, Image Compressor, or JPG-Optimizer to do it.
Use web-friendly image formats
Always opt for web-friendly image formats: BMP, GIF, JPEG, PNG, WebP, and SVG.
Though some are friendlier than others: e.g. GIFs are massive in size, whereas JPG and PNG aren’t.
Even better: Use WebP file types. According to Google, “WebP provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.”
Resize images (dimensions) before embedding
Last, consider resizing your images (not the file size, but the dimensions of your image) before embedding them on your website.
Naturally, a 3600x1200 image is going to slow down your page more than a 1200x400 image.
Want to make sure your site speed is up to snuff? Use a free tool like Google’s PageSpeed Insights.
5. Use descriptive image paths
From Google: “Google uses the URL path as well as the file name to help it understand your images. Consider organizing your image content so that URLs are constructed logically.”
An image path is the image’s URL (or image address). To find your image’s address, double-click on an image and select “Open Image in New Tab.”

For example:
https://wp.klientboost.com/wp-content/uploads/2021/07/img_60f7322947f05.png
A better path would be:
https://wp.klientboost.com/wp-content/uploads/SEO/SEO-audit/page-speed-insights.png
Same goes for eCommerce product images: Avoid generic image folder names like /media or /uploads. Instead, opt for category-specific and product-specific paths like /dresses/bohemian/stay-golden-dress.jpg
6. Add structured data
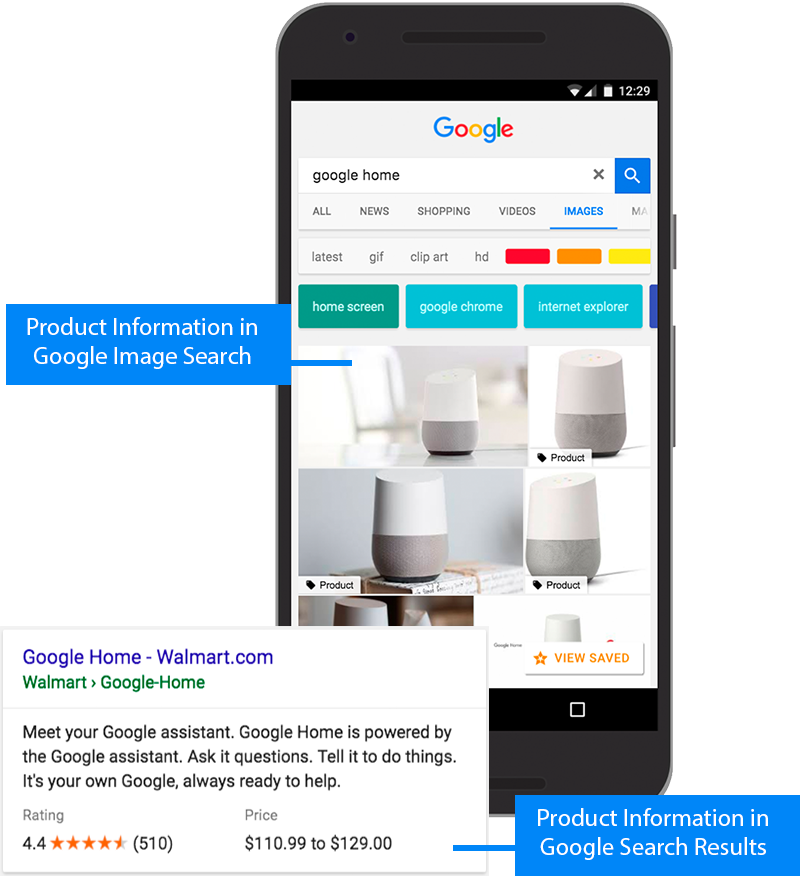
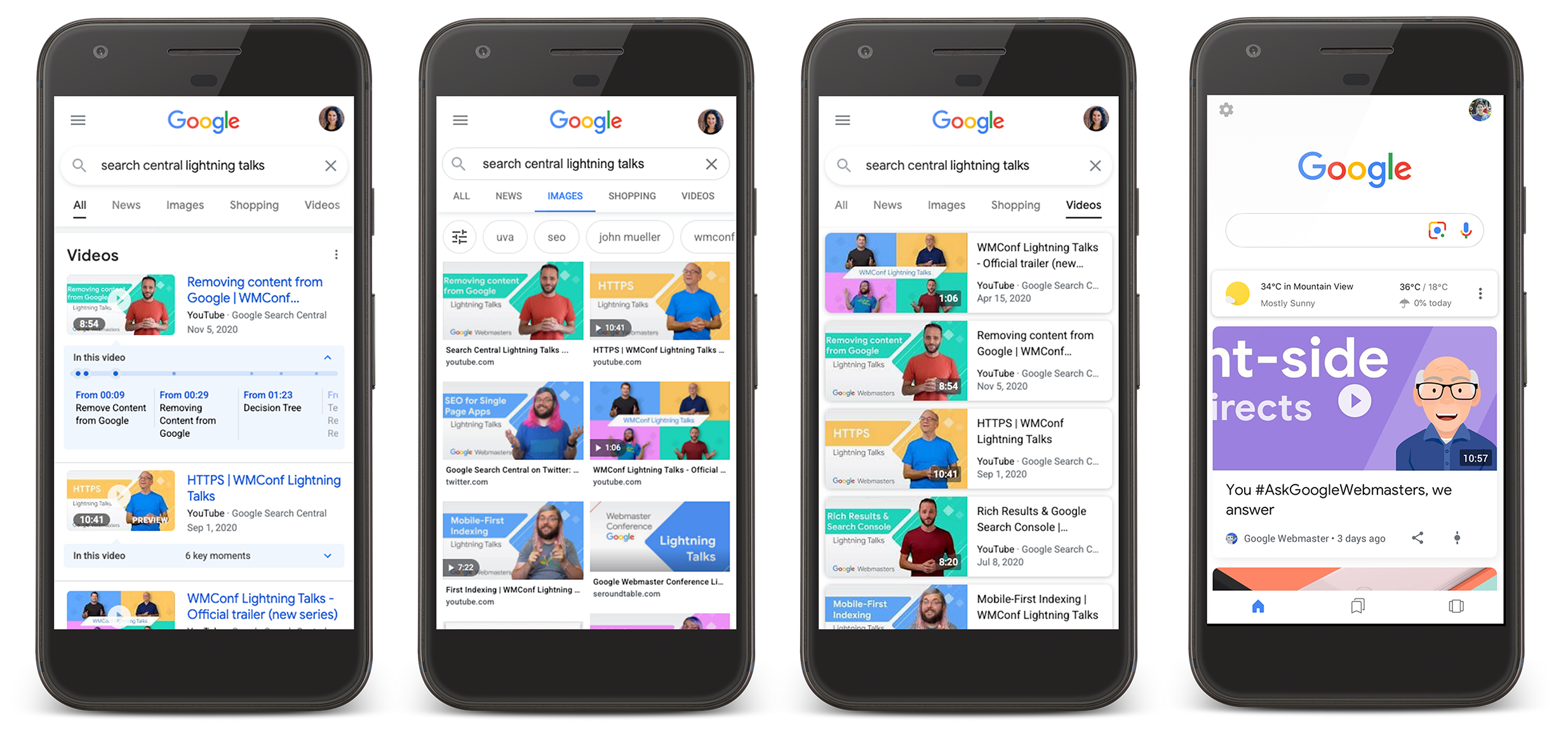
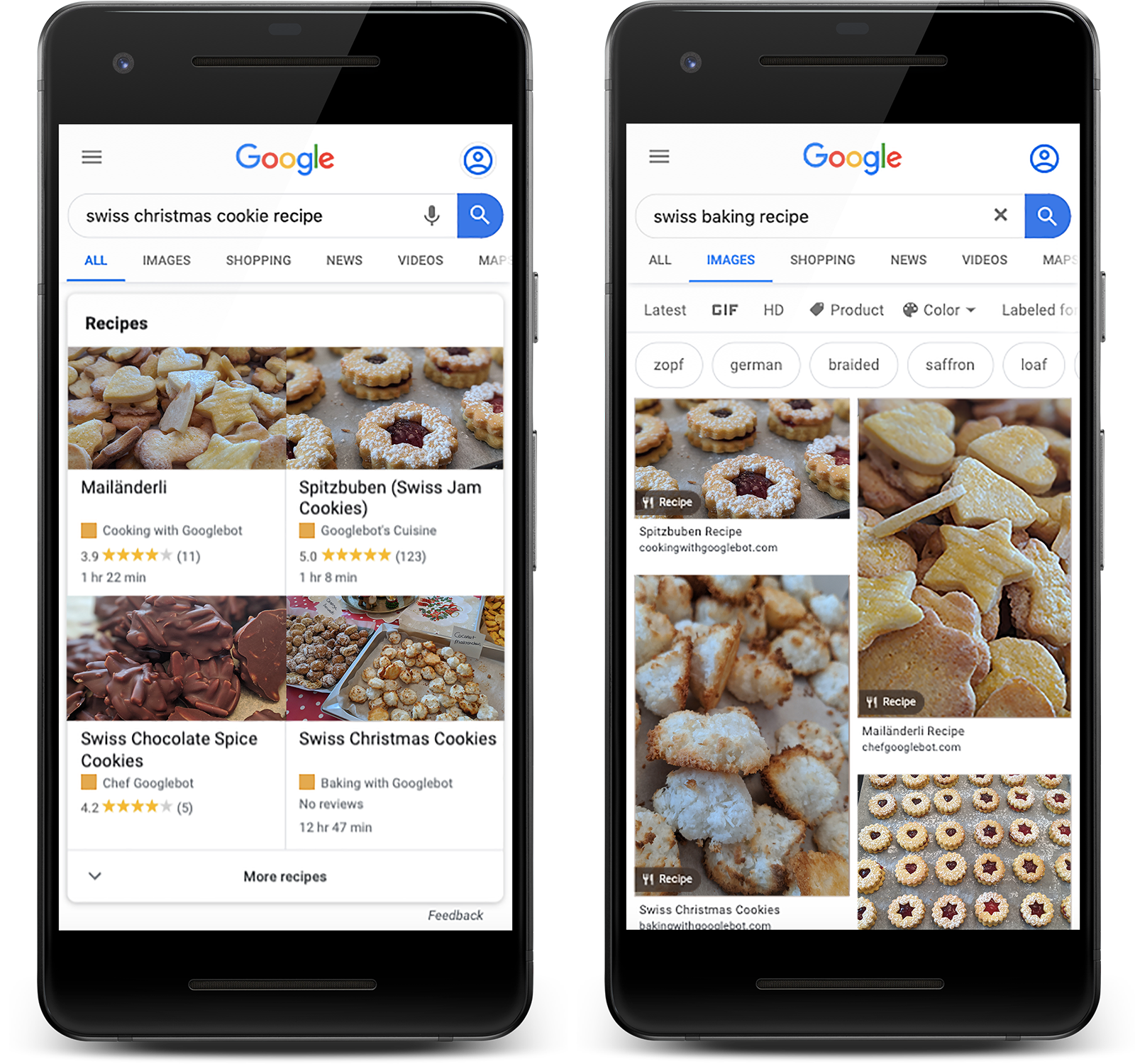
Google Images supports structured data, or schema markup (explicit instructions for Google), for the following image types:
Products: Get pricing, stock quantity, reviews ad more listed directly within image search

Videos: Highlight clips within videos, LIVE videos, and more

Recipes: Turn recipe images into rich snippets that include recipe steps, reviews, galleries of more than one recipe, and more.

Use structured data when possible to enrich your snippets in image search and increase click-throughs.
7. Don’t forget title tags and meta descriptions
Don’t overlook sound on-page optimization (titles and meta descriptions especially) when optimizing for image search.
From Google: “Google Images automatically generates a title and snippet to best explain each result and how it relates to the user query. This helps users decide whether or not to click on a result. We use a number of different sources for this information, including descriptive information in the title, and meta tags for each page.”
Use descriptive page titles and enticing meta descriptions. They may just show up in search results.
8. Use an image sitemap (XML)
Believe it or not, Google allows you to create and submit a sitemap with links to all your images.
You can add images to an existing sitemap. Or you can create a separate sitemap for just images. You can even add image metadata (like author or copyright) that will appear in search results.
Why? Sitemaps ensure that Google doesn’t miss any images on your site.
You can create an image sitemap for free using tools like MySitemapGenerator, Yoast (plugin for WordPress), or AngelDigital.
Once created, you can submit it manually through Google Search Console or add it to your robots.txt file.
9. Keep images responsive (i.e. mobile-friendly)
A responsive image is an image that automatically resizes as the screen size gets bigger or smaller.

If you’re using a content management system like Squarespace, Wix, or WordPress, your images will resize automatically. Phew.
Though each platform gives you loads of control over image responsiveness.
Either way, ensure that your image size is optimized accordingly depending on the screen resolution: Avoid images that extend beyond the user’s device or images that are unnecessarily large (file size) for a smaller screen.
10. Consider a content delivery network (CDN)
A content delivery network (CDN) is a network of servers placed in different geographical occasions that work together to serve content faster.
For example, a common CDN may have servers in eastern US, western US, Europe, Asia, etc. Each geographical location stores a cached version of files so they can load them to browsers locally.
CDNs help ensure your images load fast, no matter where someone is visiting from. Which is a good idea if you have large video files or large image files.
Just remember: When using a CDN, you’re technically hosting images on another website (not yours). Which isn’t optimal for SEO, however optimal faster load speed is. If opting for a CDN, ensure you use an image sitemap to tell Google directly, and verify your CDN’s domain in Google’s Search Console.
What’s next?
Even in 2021, image search is just getting started.
As searchers, we’ve moved beyond basic image search, beyond reverse image search, and into the world of visual search using tools like Google Lens.
And according to ViSenze, the demand for more visual content and search capabilities is only on the rise:

This is especially important for eCommerce brands as image search becomes more “shoppable.”
Whatever the future brings (however advanced), one thing is certain: The principles of sound image SEO will only get more important.
One final parting tip: Avoid stock photos at all cost. It. Just. Sucks.
